Android ডিভাইসের Chrome Browser এ কীভাবে আপনার ব্লগের Address Bar কে রঙিন করে তুলবেন
ওয়েবসাইটের রঙের সাথে রঙ মিলিয়ে Address Bar প্রদর্শন করা Android এর একটি নতুন ফিচার। আমি কিসের কথা বলছি বুঝতে পেরেছেন? না বুঝলে অসুবিধা নেই, আমি ভালোভাবে বুঝিয়ে দিচ্ছি। একমাত্র লেটেস্ট Android ভারসন(Some Android Kitkat, All Android Lollipop, All Android Marshmellow) গুলিতেই এই ফিচার আছে। এই ফোনগুলিতে Google Chrome ব্রাউসার দিয়ে Facebook খুললে দেখতে পাবেন, ব্রাউজারের Address Bar টি নীল বর্ণ ধারণ করেছে কারণ Facebook এর রঙ নীল।
 |
| Android ডিভাইসের Chrome Browser এ কীভাবে আপনার ব্লগের Address Bar কে রঙিন করে তুলবেন ? |
সম্প্রতি ফেসবুক ছাড়াও BBC এবং অন্যান্য সোশাল মিডিয়া সাইটগুলি এই ফিচারটি নিজেদের Branding এর জন্য ব্যাবহার করা শুরু করেছে। প্রধানত এটি আপনার ব্লগকে একটি শক্তিশালী Color Branding করতে সাহায্য করবে। উদাহরণ হিসেবে আপনি ফেসবুককেই বেছে নিন। তাদের সাইটের মেইন Color Theme হল নীল। তাই আপনি ফেসবুকের লোগো থেকে শুরু করে এন্ড্রয়েড এপ্লিকেশন, জাভা এপ্লিকেশন, ফন্ট সব ক্ষেত্রেই এই নীল রঙ দেখতে পাবেন।
বর্তমান Competition এর যুগে টিকে থাকতে হলে সবার সাথে সাথেই, পারলে সবার আগেই এই সব Customization আপনাকে করে নিতে হবেই। যেভাবেই হোক আপনার ব্লগকে করে তুলতে হবে সবার থেকে আলাদা। তাহলেই আপনি সফল হতে পারবেন।
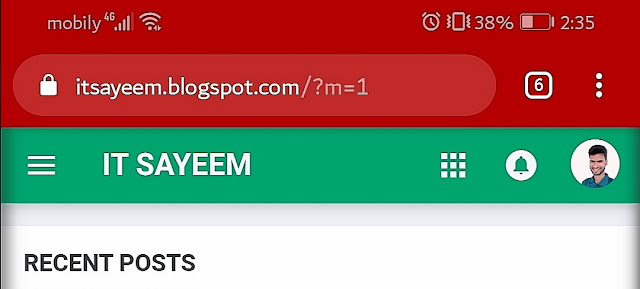
সাধারণত যখন পাঠকেরা স্মার্টফোন ব্যাবহার করে আপনার ব্লগ খোলে তখন ক্রোম ব্রাউজারের এড্রেস বারে সাদা রঙ দেখতে পায়। কিন্তু যখন আপনি এই অসাধারণ ফিচারটি আপনার ব্লগে যুক্ত করবেন তখন পাঠকেরা নিজেদের ফোনে আপনার ব্লগ খোলা মাত্রই তাদের এড্রেস বারে আপনার ব্লগের রঙ দেখতে পাবে। এর ফলে আপনার ব্লগকে তাদের ফোনের একটি অংশ বলেই মনে হবে। এতে আপনার ব্লগের ব্র্যান্ডিং করতেও সুবিধা হবে এবং এটা আপনার পাঠকদেরো একটা Smart User Interface দিতে সক্ষম হবে। সাথে সাথে পাঠকদের কাছে আপনার ব্লগটিও হয়ে উঠবে অন্য সব ব্লগের থেকে আলাদা এবং আরো উন্নত।
আপনিও কি আপনার ব্লগের রঙ অনুযায়ী Android ডিভাইস ব্যাবহারকারী পাঠকদের ফোনের Address Bar টিকে আপনার ব্লগের রঙে রাঙিয়ে তুলতে চান? নিশ্চই চান? তাহলে চলুন দেখে নেই কীভাবে এই ফিচারটি আপনার ব্লগে যুক্ত করবেন-
এটা করার জন্য আমি একটি সাধারণ Meta Tag ব্যাবহার করেছি। এই Meta Tag টি আপনার ব্লগের টেম্পলেটে যুক্ত করলেই আপনি আপনার ইচ্ছানুযায়ী রঙ আপনার পাঠকদের এড্রেস বারে দেখাতে সক্ষম হবেন।
এই ফিচারটি আগে শুধুমাত্র WordPress ব্লগেই যুক্ত করা যেত, কিন্তু আমি এটি Blogger Template এ টেস্ট করেছি এবং এটাকে কাজ করাতে সক্ষম হয়েছি এবং এটা Blogger Template এ খুব Smoothly কাজ করছে। এই ট্যাগটি আপনার Blogger Template এ যুক্ত করতে নীচের ধাপগুলি অনুসরণ করুন-
১) আপনার Blogger Account এ Log in করুন এবং আপনার Blogger Dashboard এ যান।
২) এবার Template > Edit HTML এ ক্লিক করুন।
৩) এবার কী-বোর্ড থেকে CTRL+F চেপে নীচের কোডটি Search করুন।
]]></b:skin>
৪) এবার নীচের কোড গুলি Copy করে ওপরের কোডের উপরে বা আগে Paste করে দিন।
<meta name=”theme-color” content=”#08C6FD“/>
৫) এবার সবশেষে Publish বাটনে ক্লিক করে বেরিয়ে আসুন।
কাস্টমাইজেশন
মনের মত রঙ দেওয়ার জন্য উপরের কোডের # চিহ্নের পরের 08C6FD অংশটিকে আপনার ইচ্ছানুযায়ী কালার কোড দিয়ে পরিবর্তন করে নিন।
ব্যাস কাজ শেষ, এবার আপনি কোন Android ডিভাইস দিয়ে আপনার ব্লগটি খুলে দেখুন কেমন আপনার ইচ্ছানুযায়ী রঙ্গে আপনার ফোনের Address Bar টি রঙ্গিন হয়ে গেছে। আমি উপরের কোডে নীল রঙ এর কালার কোড দিয়েছি। তাই আপনি যদি আপনার ব্লগে সরাসরি উপরের কোডটি প্রয়োগ করেন তাহলে আপনি Address Bar এ নীল রঙ দেখতে পাবেন। আপনি আপনার প্রয়োজনে আপনার ব্লগের রঙের সাথে মিল রেখে যে কোন রঙ ব্যাবহার করতে পারবেন। কোন অসুবিধা হলে কমেন্টের মাধ্যমে আমাকে জানাবেন।
পোস্টটি পড়ে ভালো লাগলে বা কাজের মনে হলে টুইট এবং বন্ধুদের সাথে শেয়ার করতে ভুলবেন না। ধন্যবাদ



Comments
Post a Comment